昨天肚子餓到睡不著覺,只好起床泡泡麵來吃。
無意間被演算法推到六角學院的 從 Figma 到 VSCode,設計做到網頁切版 – 完整示範 直播留檔。
剛好近幾天正在練習如何製作專屬於自己的 WordPress 的佈景主題。
作為前端新手且非設計專業的我來說,這個 Figma 教學來得太到位了!謝謝演算法~
小筆記
根據卡斯伯老師的介紹,使用 Figma 製作網頁設計稿時,需要注意幾點細節。
- 盡可能配合 BootStrap 設計頁面
- 設計網頁時,「必須」打開格線
- 會重複使用到的東西,可以設為「元件」
- 各區域留白要保持一致
- 行高一定要自行設定
盡可能配合 BootStrap 設計頁面,撰寫網頁更有效率
所有的設計,盡量遵循 BootStrap 提供的範本來進行修改。
如此可以讓前端工程師在撰寫網頁時不用大量客製化每個不同元件,
可以大大加速效率,同時保持畫面整潔。
設計網頁時,「必須」打開格線
設置格線,可以讓設計時有一個基準可以對照。
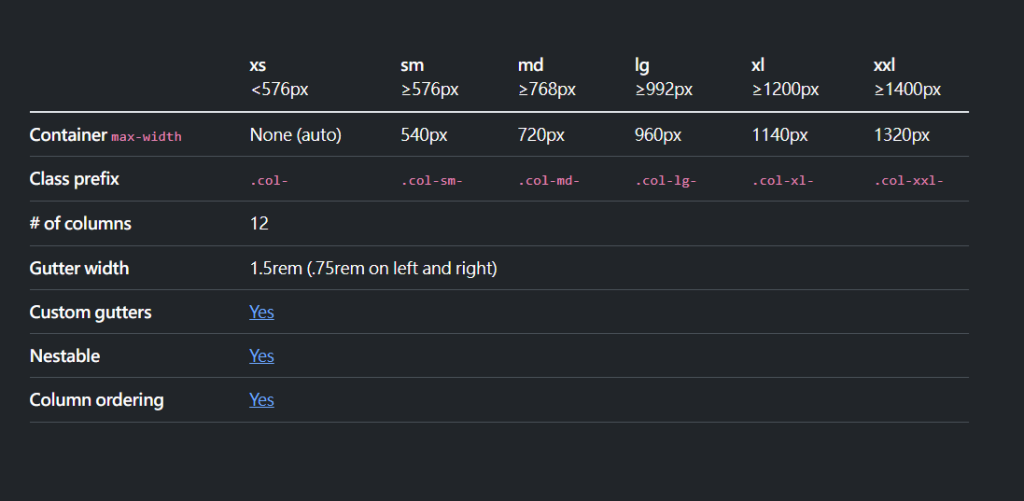
從 BootStrap Docs – Grid 可以找到尺寸對照表。
依據對表中提到的寬度、欄(column)數、Gutter width,設定對應的數值。

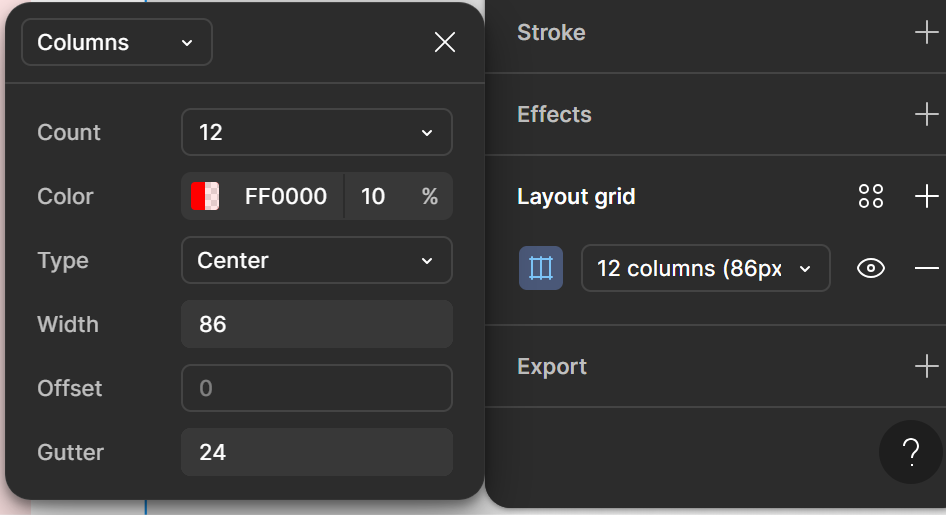
以 1440×1024 的 Desktop 為例,
使用上表中「xxl」規格(1320 pixel)
- 格線為 Columns
- Counts 為 12
- Type 為 Center
- 中間 Gutter 為 24 pixel(1rem = 16 pixel)
- 兩側 Gutter 為 12 pixel
- Width 為 86((1320 – 2411 – 122) ÷ 12 = 86)

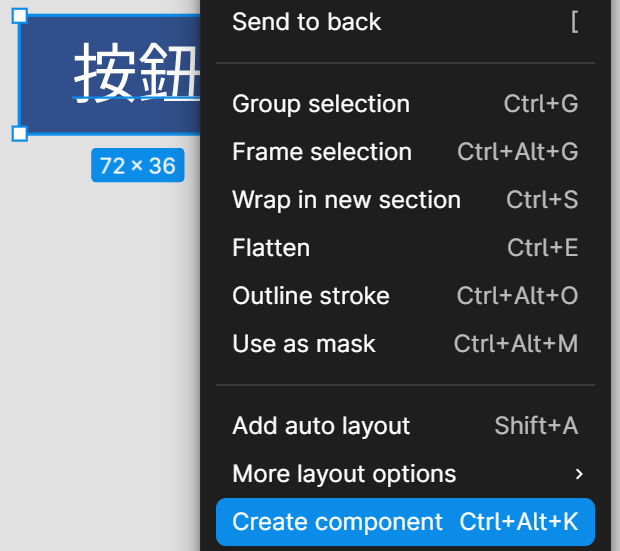
會重複使用到的東西,設為「元件」
使用 create component 建立元件。
減少重複作業。

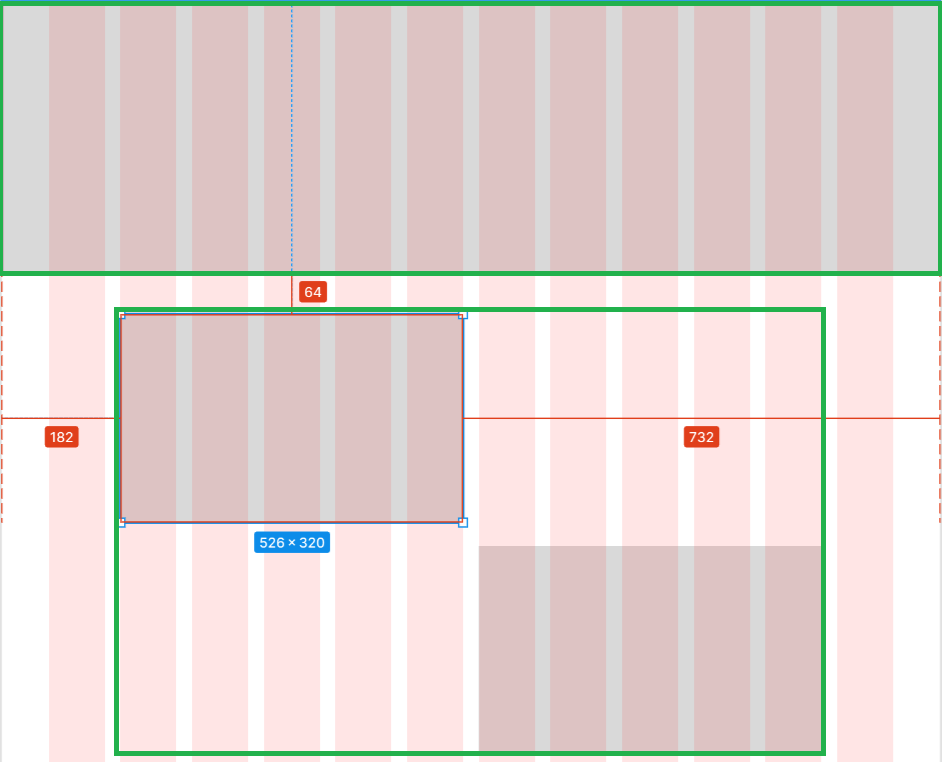
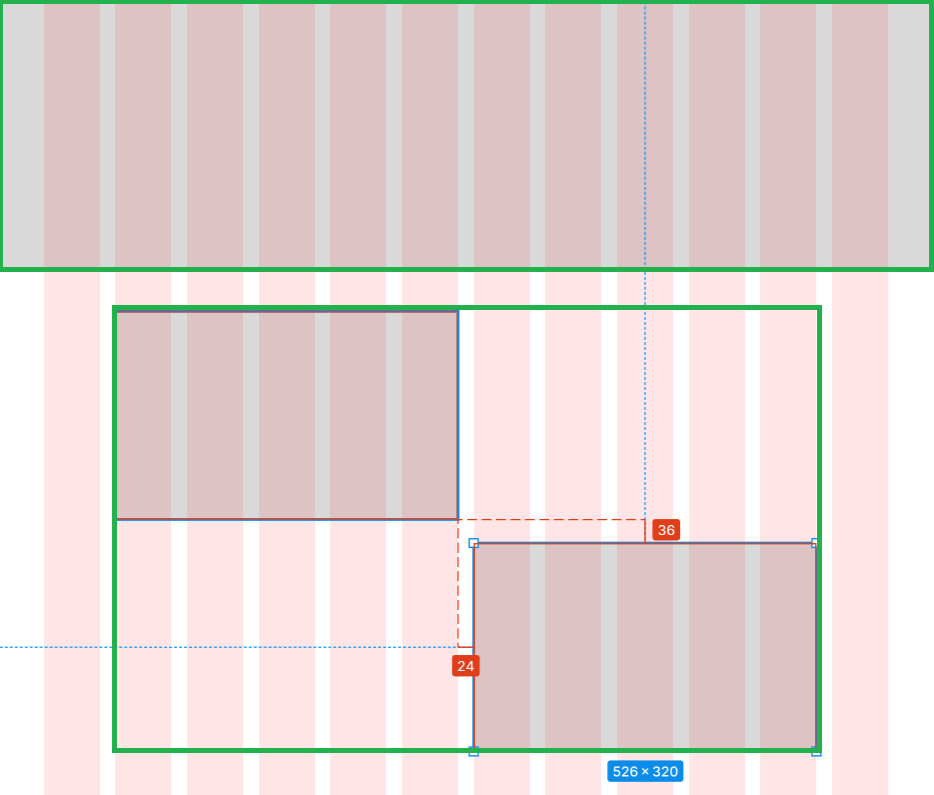
各區域留白要保持一致
Section 與 Section 間,留白大小以 4 的倍數為單位;
Section 內部,留白大小以 4 的倍數為單位,但必須小於 Section 之間留白大小。
讓閱聽人的眼睛可以明顯看出哪些部分屬於同一區塊。


行高一定要自行設定
行高(Line height)必須記得設定!
若放任不管,系統將行高設為 auto,對之後排版會是一大災難!
之後文字區塊的字體間格若不相同,將會影響整體排版的一致性。
為了更了解行高該怎麼設定
從網路上找到 EWAN MAK 的文章 設計師必看的字體與排版應用指南。
裡面提到
- 英文的基本行高為 1.2倍
- 中文的基本行高為 1.5~2倍,甚至更大。 若字號愈小,行高愈大。
那麼,以上就是今天筆記的幾個重點。
希望能幫助到也是剛入門前端或需要與前端工程師配合的設計師們!
如果想看完整操作,也可以到 從 Figma 到 VSCode,設計做到網頁切版 – 完整示範 再次複習唷。