建立表格所需的基礎元素
- <table>:整個表格的基底
- <tr>:table row
- <th>:table heading
- <td>:table data
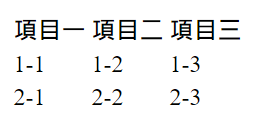
建立基礎表格

<table>
<!--每放入一組 tr 代表插入一個橫列-->
<tr>
<th>項目一</th> <!--th 為項目名稱-->
<th>項目二</th>
<th>項目三</th>
</tr>
<tr>
<td>1-1</td> <!--td 為欄位值-->
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
</table>加入格線

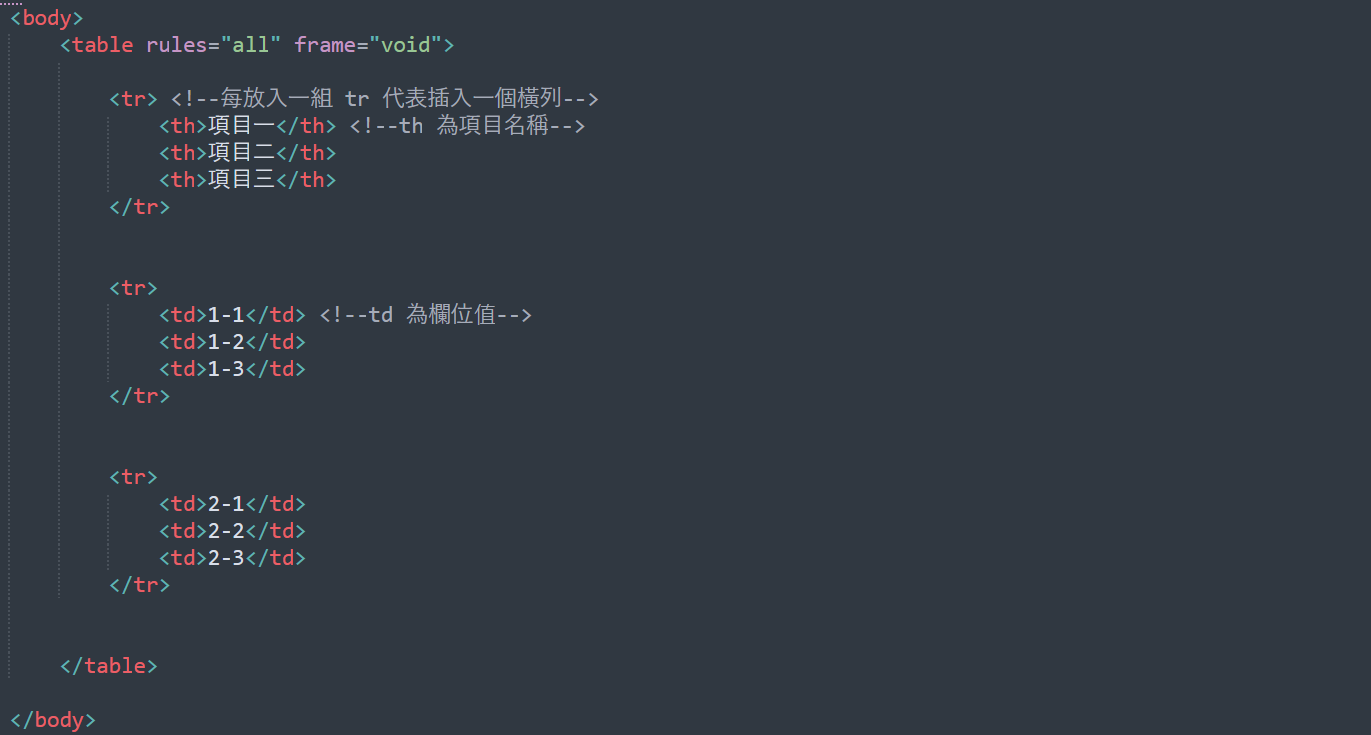
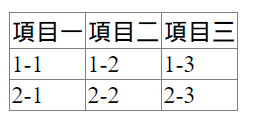
使用 frame, rules 加入格線。frame 控制外框框線;rules 控制表格內格線。
frame = "void"
- void:預設無框線
- box:顯示所有外框框線
- above:顯示上外框線
- below:顯示下外框線
- lhs:顯示左外框線
- rhs:顯示右外框線
- hsides:顯示上下外框線
- vsides:顯示左右外框線
<table frame="box">rules = "none"
- none:預設值無格線
- all:顯示行、列格線
- cols:顯示行格線
- rows:顯示列格線
<table rules="all">