懶人包
動態網頁比靜態網頁多了資料庫。只要該網頁有功能需要從資料庫找資料,就是動態網頁。
且一個網站裡面可以有靜態網頁及動態網頁。
只要包含下面任一項,它就算是動態網頁。
- 會員登入
- 「你可能會喜歡」專區
- 文章頁面下方留言
- 購物頁面
網頁運作原理
在講解什麼是靜態/動態網頁前,必須先了解「網頁」如何呈現在你我眼前。
先做角色介紹
- 用戶:也就是我們使用者,代表的是手機、平板、電腦等接收網頁的載體。
- 伺服器:存放網站內容的地方,包含預先寫好的資料(HTML、CSS、JavaScript),以及網站與「用戶」互動過程中產生的資料(資料庫)。可以想像他是拿來專門放網站的電腦。
- 資料庫:存放網站與「用戶」互動後產生的資料,例如會員資料、文章點擊次數等。
簡單來說,當我們用戶進入網站後,會透過通訊協定(如 HTTP)向伺服器請求該頁面的資料,並下載到我們的手機、平板等載體。而我們進入網頁時的 loading,就是在進行這個步驟。
從上面可以看到,一般的網頁載入事件並沒有資料庫的參與。因此,資料庫其實是非必要的。
靜態網頁
靜態網頁,就是上面講到沒有「資料庫」參與其中的網頁。
剛剛有提到,資料庫紀錄的是與「用戶」互動過程中所留下的紀錄。
因此,靜態網頁沒有辦法為特定用戶做出專屬的頁面。
最常見的靜態頁面就是部落格文章、公司簡介等不需要提供客製化資訊的網頁。
這類型網頁通常是單向互動,用戶在網頁上做的事情只有閱讀。
動態網頁
所有非靜態的網頁,都算是動態網頁。
其最大的特徵就是包含「資料庫」,且「用戶」可以進行互動。
這邊提到的互動並非把游標移到某個按鈕上,會有產生特效的那種互動唷;
而是諸如註冊/登入會員、購物等,會將用戶個人資料儲存進資料庫的所有「互動」。
因為多了一個「向資料庫提取資料」的動作,所以動態網頁的載入時間通常會比靜態網站再慢一些。
動態網頁的應用
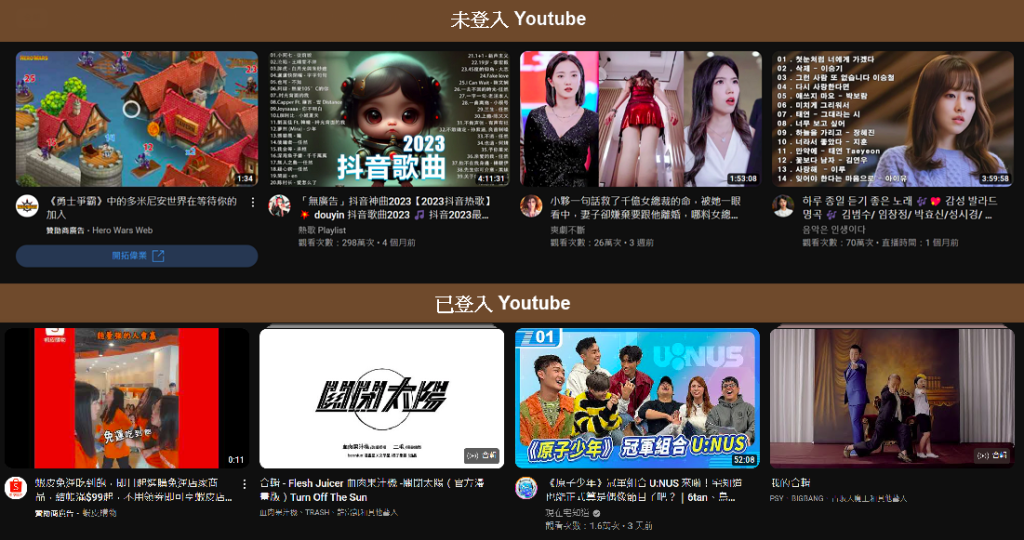
除了上述提到的加入會員、購物網站以外,像 Youtube、博客來這類的網站也會根據你「喜歡」的影片/商品,陳列跟你的偏好相關的資訊給你。

動態網頁與靜態網頁並存
一個網站中,可以同時包含動態網頁與靜態網頁,兩者是不衝突的。
只要該頁面不需要提取資料庫中的資料,做成靜態頁面即可。